THE CHALLENGE
Livedataset data management editing and validation solutions, normally sold to big fintech companies,
was
previously promoted using custom-tailored communications designed on the
specific Company.
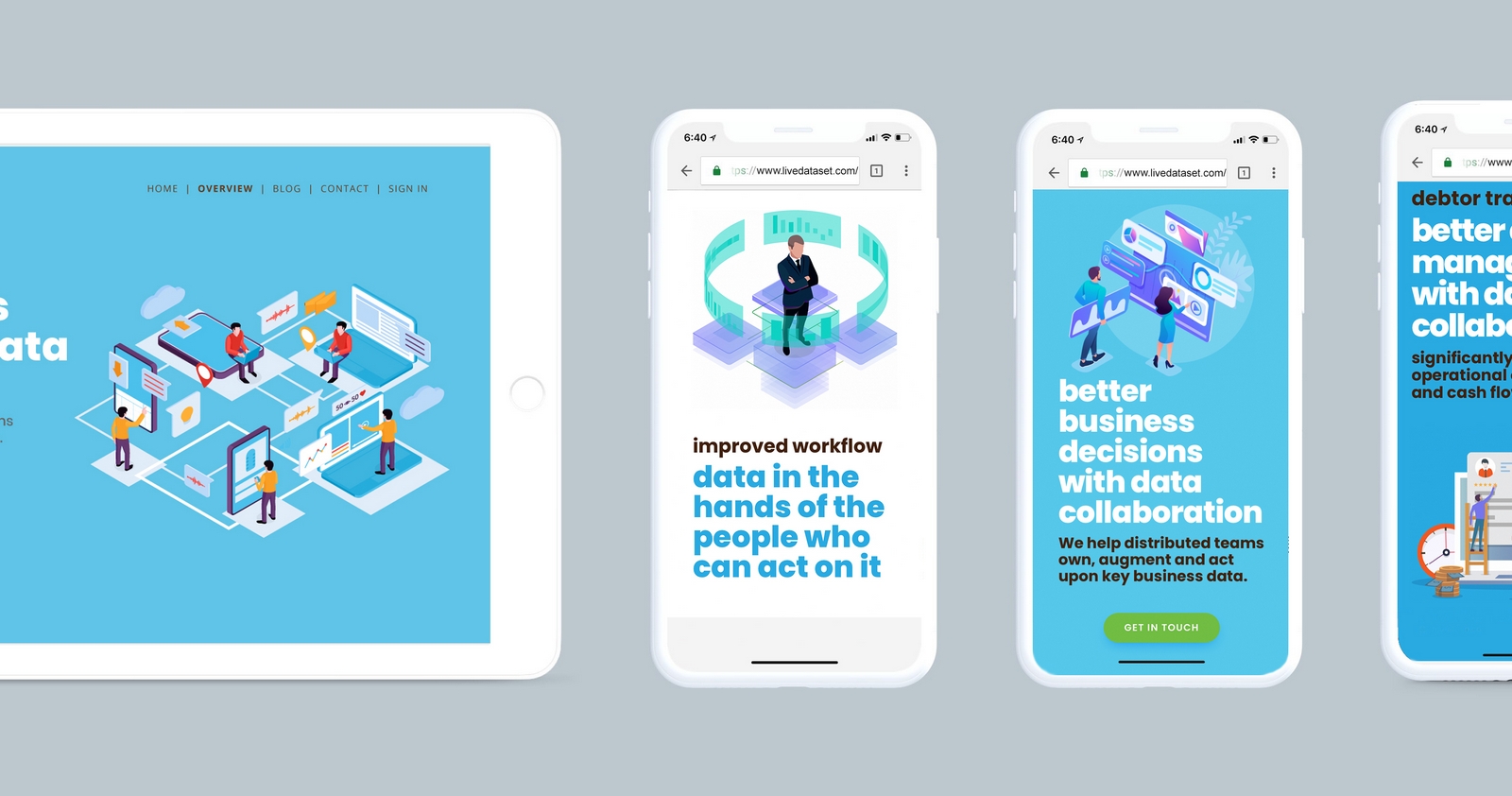
The aim of this redesign is to promote and inform about Livedataset to a wider range of companies, proposing a flexible sizing of the service scalable and effective for companies of any size, not only the big ones.
The tone of the communication, therefore, should have need to be more focused on clear USP and less technical at a glance with a trendy and friendly interface. Further in-depth data should have been provided in product sheets.
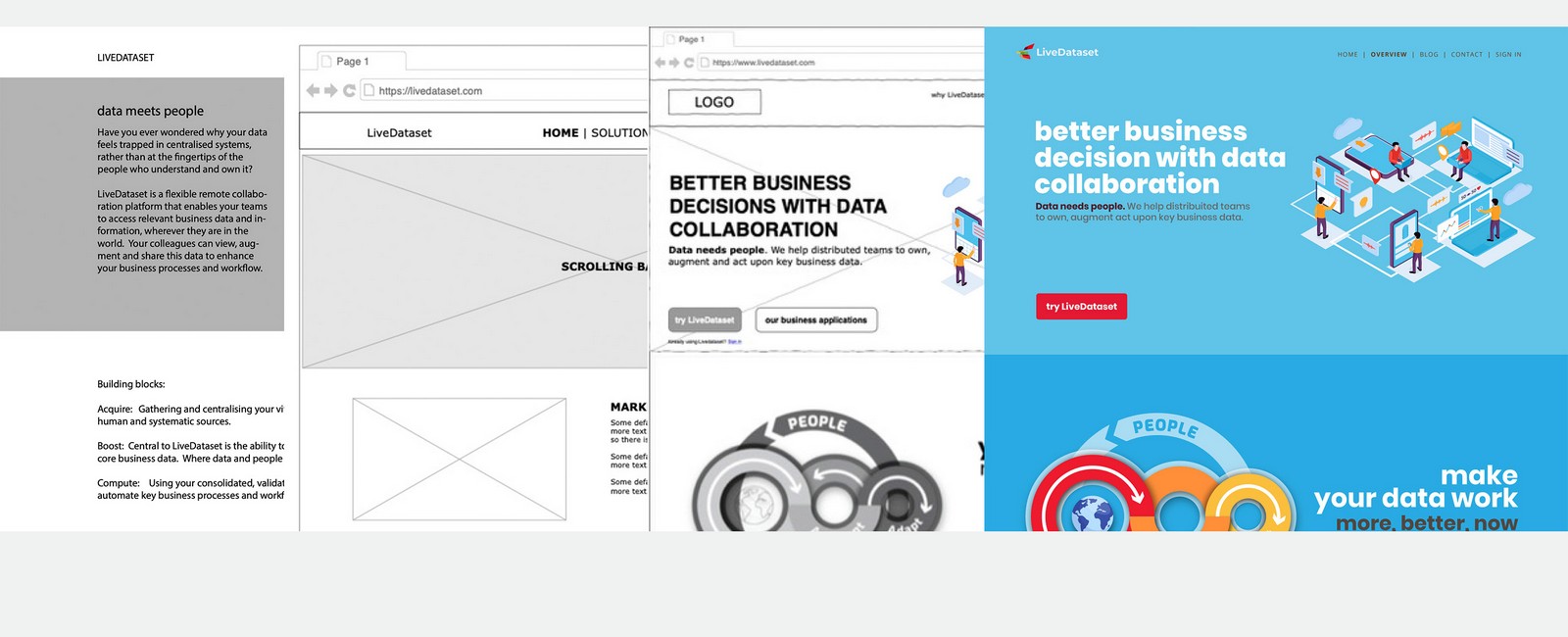
The
architecture of the website should have been redesigned from the scratch
splitting it into various pages with descriptions of the diverse applications of
the service
and one specific regarding
the platform.
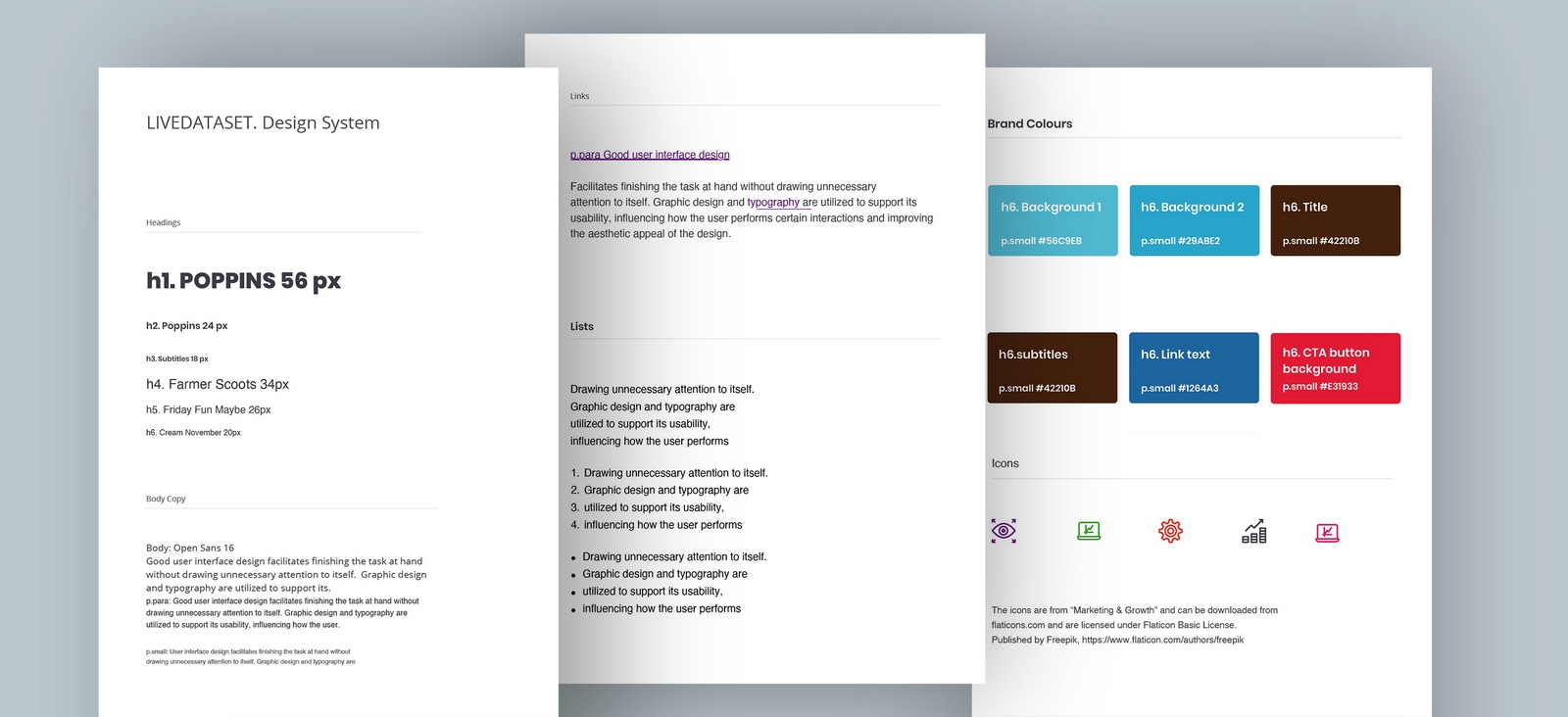
The hope was to achieve consistent parameters of visual communication useful to work as a branding.